When a project is coming to an end it’s time to start seriously considering how the next one can be better. There are usually progressive ideas floating around during production, but schedules are always too tight to adopt a new process. After things have wound down to bug fixes and graphics patches we can start dedicating some head space to future project improvements.
Super Nut Jump taught us a lot about handling our assets for cross-platform projects. Our pipeline worked, but it was time-costly in a tight spot because things just needed to be done, not done efficiently. Now we have time to prepare for future projects by using a slightly modified version of the Super Nut Jump pipeline, made possible with Flash. Flash makes setting up a cascading inheritance system extremely easy. Applied properly this can lead to massive time savings, even in the face of ‘need-it-now’ changes.
The Problem With The Cross-Platform Pipeline
One way of developing for multiple platforms requires several sets of assets tailored to different screen resolutions. This means the same assets and animations at many different sizes, which in turn means a lot of resizing and exporting. The issue is compounded because all assets will eventually change, and going back and resizing and re-exporting everything is a time sink even with vector based graphics. Waiting until we think we’re asset complete before exporting for other platforms isn’t a good solution either because we’d like to be testing on as many platforms as possible as soon as possible.
So how do we quickly change, update, and export the assets for every platform? We use Flash to create a cascading inheritance pipeline.
The Cascading Inheritance Solution
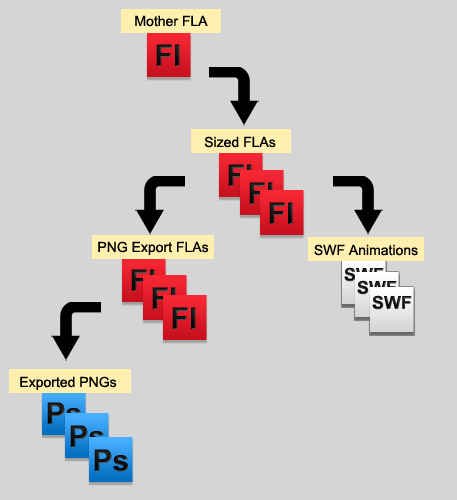
It’s not exactly an award winning infographic, but this figure illustrates the basic pipeline for getting all of our assets:
The Mother FLA allows us to do all of our editing in one file throughout the duration of project. (We could also have it inherit from other files itself if we needed multiple artists to be working on the project at a time.)
Once we have all of our known assets in some initial placeholder state, we can start saving out copies of the Mother FLA and resizing them to fit different resolutions. Each movieclip in the libraries of these Sized FLAs has to be set to inherit from the Mother FLA. This way when we make changes everything can be updated without having to resize it again.
Once everything is sized properly, we use the Sized FLAs to save special PNG Export FLAs that will contain only the graphics we need to export to PNG format. This is done because Flash exports everything that is visible on the stage when it exports PNGs, so we have to tailor the size of the stage to each individual PNG graphic so we aren’t dealing with massive images full of wasted pixels. We can still have multiple graphics in one PNG Export FLA, though (all standard sized buttons, for instance). The PNG Export FLA libraries should also inherit directly from the Mother FLA.
The inherited libraries allow us to easily make changes once and have a full set of ready-to-export, pre-sized assets for every targeted platform.
Smoothing Out The Process
There is always a high probability that the graphic needs for the game will change course during production. That could throw a wrench in our system if we wanted to add something new. Any fresh artwork might have to be dropped into all of our Sized FLAs and painfully calculated to be resized in each one. To remedy this, we can keep things grouped together logically in big movieclips (all buttons, all menu items, all characters). That way when we add something new we can stick it in a movieclip that is cascading down the pipeline already.
Keep your library organized from day one, asset one. As soon as your library gets out of hand you will be spending half an hour a day digging through it. This is true for each library, but it’s most important in the Mother FLA.
Keep a folder in the Mother FLA to contain all of your old, out of date assets and animations. This will be helpful later if design needs are reverted.
Use Flash Project folders to build all of your .FLAs at once, updating every asset for all platforms with a single click. Set all of your inherited movie clips to update every time the FLAs are published, and publish the whole project at once.
Movieclip inheritance links will break once you edit a movieclip. If you want to keep the link you will have to reset it after editing. Because we are embedding multiple graphics in single movieclip containers (all standard size buttons), we would want to turn certain layers on or off before publishing. This counts as an edit and will break the link. We could export and re-establish the link afterward, but this adds a complicated step to the pipeline. To remedy this problem, we can nest asset movieclips in a container movieclip that will update everything, and keep the single movieclips on their own top-level layers we can turn on and off without breaking any links. This bloats our top-level timeline a little bit, but is worth it.
Save out some templates for different screen resolutions. These can be used as a reference only, or you can copy and paste your content from the Mother FLA into these pre-sized templates instead of saving a copy and changing your stage size every time. When copying content into a template, select all (ctrl+a) and use locked width/height to quickly scale everything using a precisely calculated number. Have a stage outline rectangle specifically for matching everything up by snapping the corners to a grid.
Limitations
In this pipeline, absolutely everything has to be inside a movieclip. Top-level free artwork will not inherit down, so it has to be contained in something that can be grabbed from another FLA automatically.
This system does not export final assets automatically (still working on that one), so any changes to graphics will still have to be re-exported for every device after they are updated.
Using this system is also going to require a lot of forethought and prep work, which may be counter-productive and slow down the beginning of your project. Having a dedicated ‘pipeline negotiator’ would help alleviate this issue, but it will still result in time savings with even a single artist.
Conclusions
We will be using this Cascading Inheritance system for future projects until something better reveals itself. It’s a great way to keep our assets organized, consistent, and easy to update. It’s fast and reliable, but does require some invested preparation. Please share your thoughts, questions, and any tips you might have. If you try this out, let us know how it goes! Next time I’ll tackle how to design the assets themselves for a cross platform production.



Leave A Comment